跨境電商新媒體及生態服務平臺

藍海億觀網2021年08月26日 37
“如果WordPress獨立站賣家正在使用Gutenberg,那么在創建一個帖子期間添加圖片,可以快速編輯圖像的大小。一些WordPress插件也可以幫助賣家優化圖像。一、用WordPress Gutenberg編輯圖像大小正如上圖所示,當W”

如果WordPress獨立站賣家正在使用Gutenberg,那么在創建一個帖子期間添加圖片,可以快速編輯圖像的大小。一些WordPress插件也可以幫助賣家優化圖像。

一、用WordPress Gutenberg編輯圖像大小
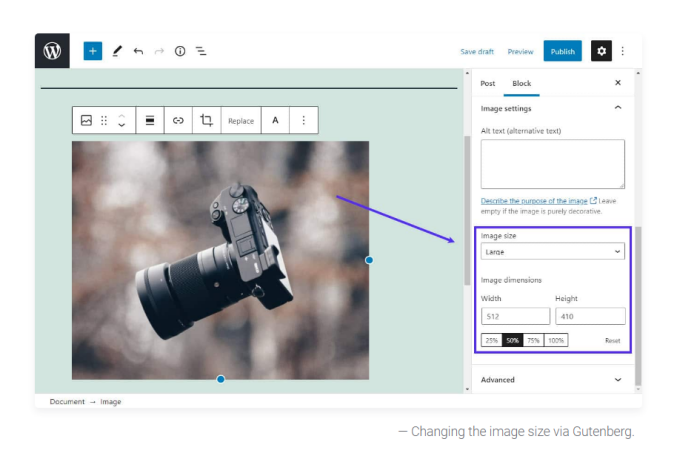
正如上圖所示,當WordPress獨立站賣家在Gutenberg創建一個帖子上傳圖片時,可以選擇現有的圖片大小,或從右邊的帖子選項改變圖片大小。
藍海億觀網了解到,如果WordPress獨立站賣家已經在theme file(主題文件)中添加了新的自定義圖像大小,可以在“Image Size圖像大小”下拉菜單中找到它們。
WordPress獨立站賣家還可以使用圖像下方的字段,來改變圖像的大小,賣家所需要做的就是在字段中輸入所需的大小,然后圖像將自動調整為新規格。
二、優化圖片
當WordPress獨立站賣家添加自定義圖像大小時,需要知道如何優化圖像,以確保它們不會影響站點的性能或消耗不必要的服務器資源。以下是一些快速的圖像優化技巧。
1.決定文件類型
簡單地為圖像選擇正確的文件類型,可以顯著地減少它們的大小。雖然有許多不同類型的圖像文件,但絕大多數是JPEG或PNG。
當涉及到彩色圖像時,JPEG似乎更好。此外,WordPress獨立站賣家還可以進一步壓縮JPEG文件,以減少其文件大小,而圖像質量僅略有降低(如果賣家操作無誤)。
另一方面,PNG通常是繪圖、文本、大多數截圖和圖形的更好選擇。
2.調整圖片大小
調整圖像大小可以減少文件大小。簡單來說,WordPress獨立站賣家應該確保網站上的所有圖片,只需要它們需要的大小。
舉個例子,如果WordPress獨立站的最大寬度是1200px,那么在網站上放一張寬度大于1200px的圖片是沒有意義的。除非需要,否則不要創建新的自定義圖像大小。
3.利用有損壓縮
Lossy Compression(有損壓縮)是在賣家已經使用其他方法優化了圖像之后,進一步減小文件大小的一個方法。
這意味著要刪除一些圖像數據,刪除這些數據對圖像質量沒有太大影響,但可以大大減少文件大小。
4.使用延遲加載
Lazy Loading(延遲加載)可以優先加載網站頁面上的圖片;它在訪問者滾動頁面時,及時加載圖像。這意味著在最上面的圖像將立即加載,但在折疊下面的圖像將不會加載,直到用戶滾動到折疊區域。
三、WordPress的圖像編輯插件
使用這些插件的好處在于,獨立站賣家只需點擊幾下鼠標,就可以執行高級圖像優化,而無需使用任何高級工具或代碼。藍海億觀網獲悉,這些插件大多數是免費的,可以優化一定數量的圖像,或使用一些基本的優化功能。
1.Imagify:定制級別的壓縮和其他圖像優化功能。
2.Kraken:無損壓縮插件,但只有賣家購買了高級版本才行。
3.ShortPixel:支持有損和無損壓縮,并提供各種圖像類型。
4.Optimole:用于CDN和Lazy Loading,都是非常有效的圖像優化方法。
統計數據顯示,當WordPress獨立站賣家在內容中添加有視覺吸引力的圖片時,讀者的記憶會增加55%。
(Polly Zhang跨境電商新媒體-藍海億觀網egainnews)對接跨境電商優質資源。沃爾瑪、Coupang、Wayfair 、MercadoLibre等平臺入駐,品牌文案策劃及全網推廣、電商培訓和孵化等服務,請聯系我們。不得擅自改寫、轉載、復制、裁剪和編輯全部或部分內容。

藍海億觀網跨境賣家交流群!
跨境24H頭條資訊,關注跨境平臺最新政策推送行業最新動態。
全球跨境市場分析、電商政策及選品思維邏輯解讀。
知名跨境大賣財報分析,真實案例分析站內站外引流促單實操技巧!
掃碼入群,與同行共贏
留點想法
評論列表(0條)
藍海億觀網2021-01-26
藍海億觀網2021-05-18
藍海億觀網2023-08-24
藍海億觀網2020-05-15
藍海億觀網2024-01-24
藍海億觀網2024-04-18
藍海億觀網2021-12-22
藍海億觀網2021-04-21