跨境電商新媒體及生態服務平臺

藍海億觀網2021年07月25日 159
“如今,沒有高分辨率圖像的獨立站商店幾乎不能吸引買家,而比單一圖像更好的是展示產品全貌的一系列圖片。如果想要WooCommerce獨立站更好,”

如今,沒有高分辨率圖像的獨立站商店幾乎不能吸引買家,而比單一圖像更好的是展示產品全貌的一系列圖片。如果想要WooCommerce獨立站更好,賣家可能需要利用一些WooCommerce product slider插件如WooCommerce Products Slider(by PickPlugins)。
這些插件在競爭激烈的銷售旺季(如節假日等)尤其有用,image carousel圖像輪播(由product gallery slider生成)是吸引和保持用戶注意力的策略之一。
以下是WooCommerce Products Slider(by PickPlugins)插件的簡單介紹及其整合到獨立站的步驟。
一、WooCommerce Products Slider(by PickPlugins)
藍海億觀網了解到,該插件用于構建產品Slider,可以放置在WooCommerce獨立站商店的任何地方。功能:
1.它具有完全的響應性。
2.可以在任何地方添加無限的Slider。
3.可以添加自定義數量的Slider項來查詢。
4.可以創建自定義填充,改變背景顏色、背景圖像。
5.隱藏(缺貨)產品。
6.可以添加字體大小、改變字體顏色和對齊文本。
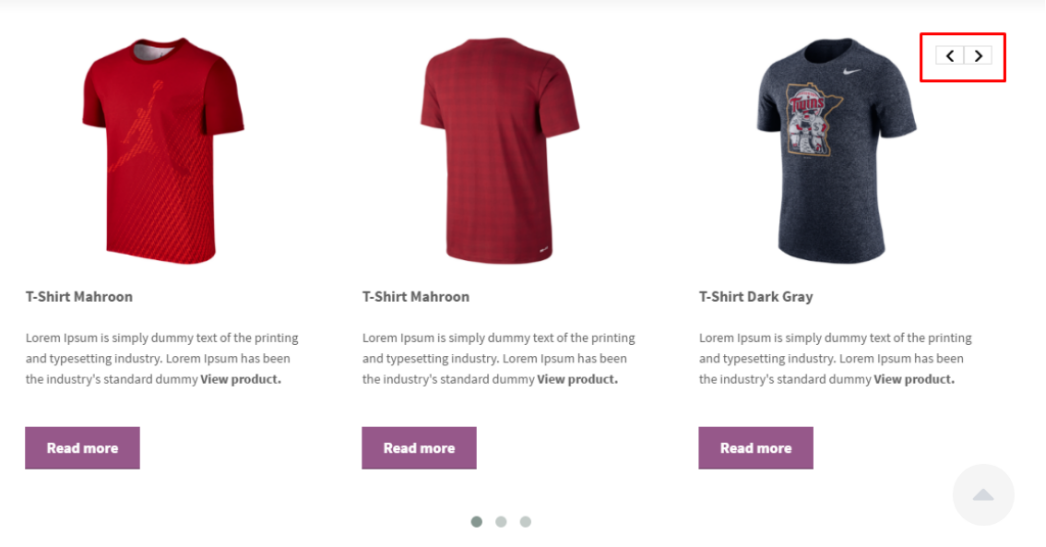
7.有三個不同的Slider選項:第一個選項是Slider Autoplay(自動播放);第二種選項是Slider Stop on hover;第三個選項是Slider Touch Drag & Mouse Drag。
8.它有三個Ready Themes(準備主題)。
9.可以添加自定義特征標記圖標。
10.可以添加自定義顏色、字體大小;文本對齊Slider項目標題。
11.可以為Slider導航和頁面自定義速度。
12.可以添加自定義頁碼背景顏色和文本顏色。
13.可以添加自定義銷售標記圖標。

二、整合WooCommerce Product Slider插件
以PickPlugins Product Slider for WooCommerce為例,整合WooCommerce Product Slider插件的參考步驟如下:
1.安裝WooCommerce Product Slider插件
(1)從WooCommerce Admin(管理),導航到Plugins(插件) → Add New(添加新的)。
(2)在右上角,搜索“Woocommerce Products Slider”。
(3)找到后,單擊Install Now(現在安裝)按鈕。
(4)安裝完成后,點擊“Activate Plugin激活插件”按鈕。

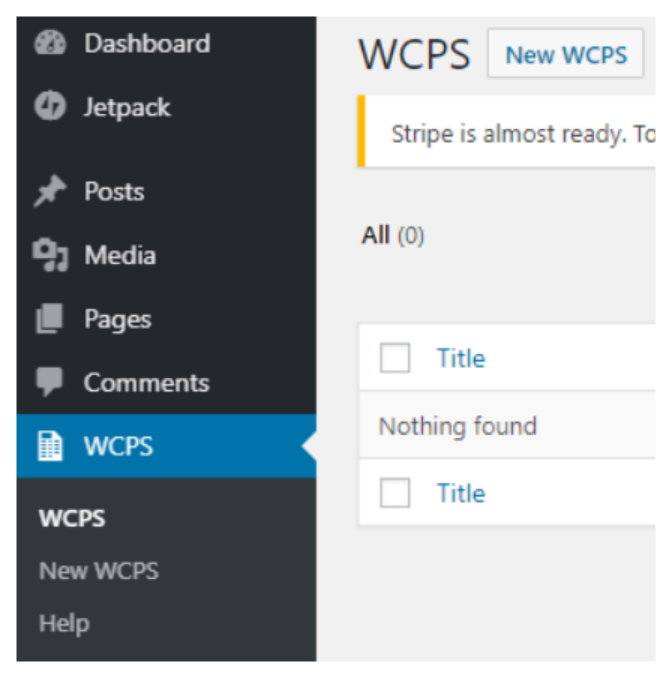
2.激活插件后,賣家將在左側的WooCommerce Dashboard控制面板中看到WCPS菜單。單擊New WCPS選項并使用選項欄Woocommerce Products Slider。

3.在New WCPS下,將看到以下選項:
(1)Shortcode(短碼);
(2)Options(選項);
(3)Style(風格);
(4)Content(內容);
(5)Custom CSS(自定義CSS)。
3.WooCommerceSlider短代碼
WooCommerce獨立站賣家只需復制Shortcode,并粘貼到想要顯示Slider的頁面或帖子上。另一方面,賣家也可以使用PHP Code到主題文件來查看Slider。

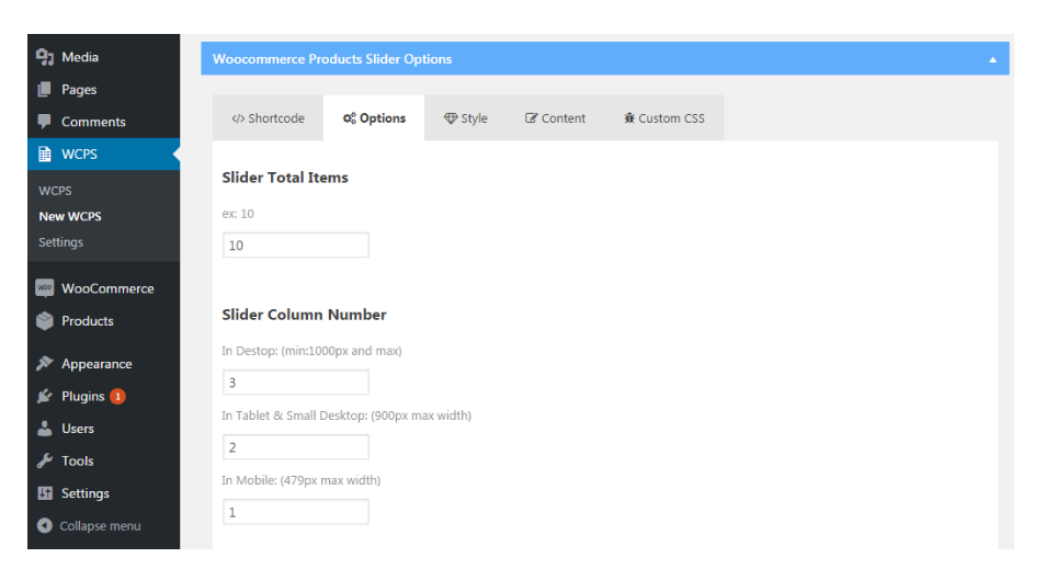
4.產品Slider選項
在本節中可以快速設置Slider設置,例如slider items(項)、slider column、slider speed(速度)和slider pagination(頁碼)。

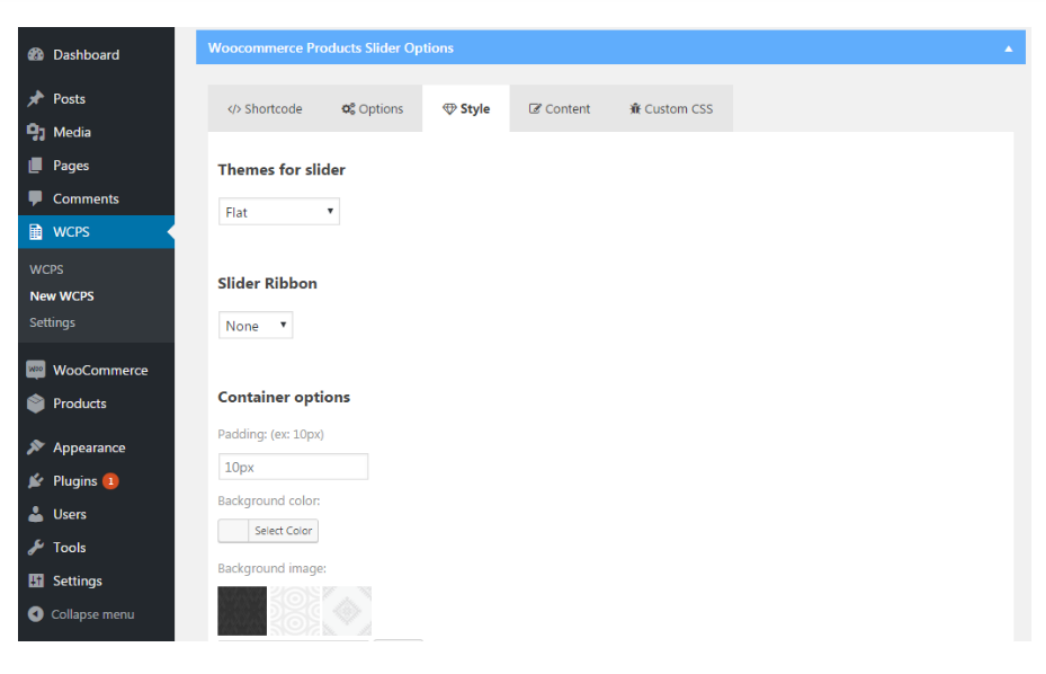
5.WooCommerce Product Slider Style
從這個部分,WooCommerce獨立站賣家可以設置填充、背景顏色、背景圖像和主題的Slider。

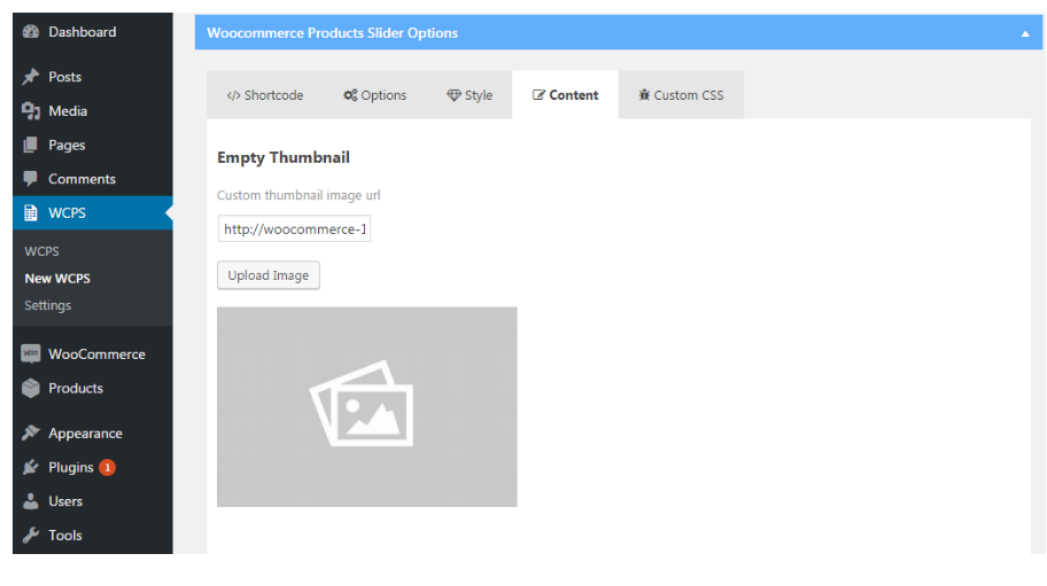
6.Product Slider Content內容
在這個部分,WooCommerce獨立站賣家可以設置自定義縮略圖圖像的URL、訂單、庫存和Slider內容。

7.WooCommerce Product Carousel Custom CSS
根據Cloudways的報道,不要使用<style></style> tags(標簽)。藍海億觀網獲悉,WooCommerce獨立站賣家可以在CSS中使用下面的prefix,有時需要使用“!important”覆蓋。

8.嵌入WooCommerce Product Slider
在文章或頁面的文本編輯器中添加以下短代碼,把Slider添加到文章或頁面上。
Shortcode示例:[wcps id= " 19″]

現在,訪問WooCommerce獨立站商店,看看product slider是否生效。

(Polly Zhang跨境電商新媒體-藍海億觀網egainnews)對接跨境電商優質資源。沃爾瑪、Coupang、Wayfair 、MercadoLibre等平臺入駐,品牌文案策劃及全網推廣、電商培訓和孵化等服務,請聯系我們。不得擅自改寫、轉載、復制、裁剪和編輯全部或部分內容。
版權說明:藍海億觀網倡導尊重與保護知識產權,未經許可不得用于商業活動。如當前文章存在版權問題,請聯系客服申訴處理。

藍海億觀網跨境賣家交流群!
跨境24H頭條資訊,關注跨境平臺最新政策推送行業最新動態。
全球跨境市場分析、電商政策及選品思維邏輯解讀。
知名跨境大賣財報分析,真實案例分析站內站外引流促單實操技巧!
掃碼入群,與同行共贏
留點想法
評論列表(0條)
藍海億觀網2021-08-19
藍海億觀網2020-07-16
藍海億觀網2021-07-06
藍海億觀網2020-10-06
藍海億觀網2020-01-17
藍海億觀網2020-06-29
藍海億觀網2021-01-17
藍海億觀網2024-11-20