跨境電商新媒體及生態服務平臺

藍海億觀網2020年01月20日 1681
“Shopify metafields(Shopify元數據)可以幫助賣家存儲額外的信息,定制產品詳細信息頁面。在Shopify管理頁中添加產”

Shopify metafields(Shopify元數據)可以幫助賣家存儲額外的信息,定制產品詳細信息頁面。
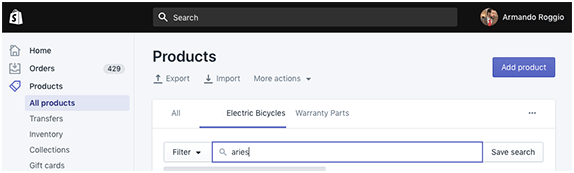
在Shopify管理頁中添加產品非常簡單。導航到“Products”選項卡,創建一個新項目,添加標題、描述、價格和多個變體。

輕松添加產品并提供規格和信息
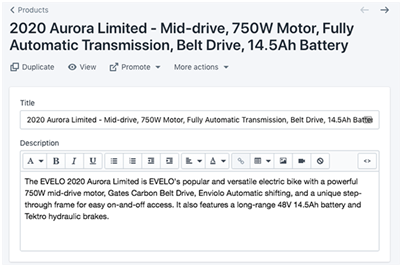
對于大多數電子商務企業來說,這已經足夠了。畢竟,產品描述可以是文本、HTML、視頻、圖像等。 但這可能是一種限制。

在Shopify中構建一個復雜的產品詳細信息頁面還挺困難的
Shopify產品詳細信息頁面上的標準描述字段是一個整體的內容塊。可以在此塊中添加不同部分的內容,但是要編輯好此過程不簡單。
產品元數據
解決此問題的一種方法是采用metafields。
“metadata”是一種關于數據的數據。在Shopify中,“metafields”是元數據的一種形式,用于給產品、客戶和訂單等對象添加自定義字段。Metafields可用于存儲專業信息,例如零件號、客戶標題或博客文章摘要。
可以通過Shopify應用程序編程界面使用代碼創建和編輯Shopify產品元數據,另外也可以通過使用其他的應用程序。比較熱門的有:
(1)Metafields Manager,
(2)Metafields Guru,
(3)Metafields Custom Field Editor,
(4)Metafields Editor。
使用元數據
下面舉個例子,說明一下賣家如何使用元數據將自定義信息添加到Shopify產品詳細信息頁面中。
在此示例中,使用的Shopify主題是網站遷移項目的一部分。目標是復制并替換賣方現有的WordPress主題。
使用Metafields Manager應用程序。(本文中的某些詳細信息特定于該應用)
最初的WordPress主題在每個產品詳細信息頁面上都有多個部分,包括圖像和視頻。它還包括三個附加區域:第二個產品圖像部分,購物車按鈕下方的物流信息以及規格列表和其他信息。 這些其他區域可能很難通過標準Shopify產品字段添加。

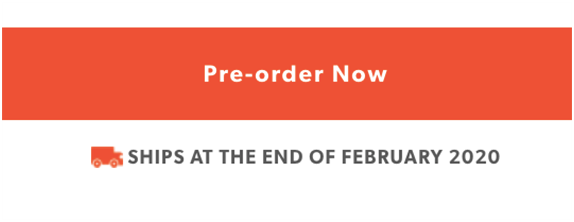
在標準的Shopify產品詳細信息頁面中,添加其他部分(例如其他照片、物流信息和規格)可能很困難。 下部箭頭左側的消息顯示為“ SHIPS AT THE END OF FEBRUARY 2020” (“ 2020年2月末發貨”)
商家需要一種方法來將所有這些信息顯示在產品詳細信息頁面上,并且不會超出規定的描述字段數值。 先從其他物流信息開始。
Metafields Manager應用程序
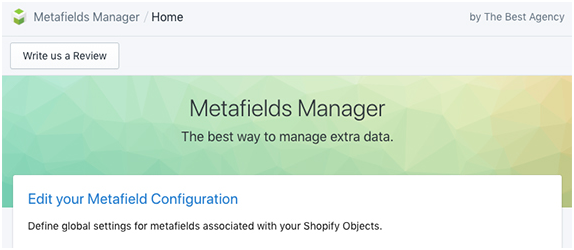
首先,要安裝Metafields Manager應用程序。

使用Metafields Manager應用或類似程序添加全局元數據
接下來,轉到已安裝的應用程序,然后單擊“Edit your Metafield Configuration”鏈接去創建產品元數據。 一旦添加了全局元數據,站點上的每個產品都會顯示它。
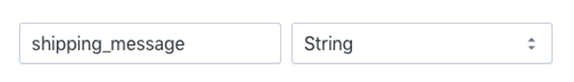
按照這個主題,添加一個“ shipping_message”全局產品元數據。

元數據設置為字符串類型,即文本
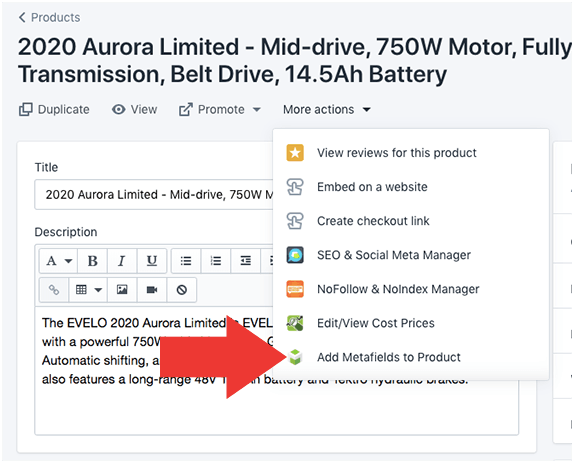
接下來,轉到管理面板中的產品管理頁面。在頁面頂部附近,看到“More actions”,下拉菜單。

使用“More actions”下拉菜單訪問此特定應用程序的元數據
在此菜單下,找到一個鏈接,上面寫著“Add Metafields to Product.”。結果頁面將在視圖中顯示該產品可用的所有全局元數據。示例主題 “shipping_message”元數據在列表的底部。添加一條自定義消息“SHIPS AT THE END OF FEBRUARY 2020”(此商品是可預訂的)。

列表底部的“ shipping_message”元數據包含一個自定義消息“SHIPS AT THE END OF FEBRUARY 2020”
主題編輯
Shopify的模板語言稱為Liquid。開發人員使用它可以輕松地在Shopify主題添加變量或控件結構。
要將運輸消息添加到主題,可以導航到產品詳細信息頁面此部分的主題文件中,放置代碼以顯示元數據。
{{ product.metafields["global"]["shipping_message"] }}
花括號指示Liquid新語句開始或結束。
產品是指產品對象,而元數據是該對象的屬性。
當購物者訪問該頁面時,此代碼的作用就是顯示每個產品的物流信息。物流信息與標準產品描述是分開的,如果沒有元數據,很難添加該信息。

物流消息顯示在產品詳細信息頁面上,獨立于標準產品說明
對于此主題,物流信息僅在產品已預訂時適用。庫存時,該消息將顯示為“IN STOCK & SHIPS IMMEDIATELY ”(“立即庫存和裝運”)。
這是Liquid中用于管理消息傳遞的代碼。
<div class="ships_description text-center">
<img src="{{'truck.png' | asset_url }}">
{% if current.inventory_quantity <= 0 %}
<span>{{ product.metafields["global"]["shipping_message"] }}</span>
{% else %}
<span>IN STOCK & SHIPS IMMEDIATELY</span>
{% endif %}
</div>
注意,該代碼檢查庫存中是否存在零個或更少的數量。如果是,它會顯示元數據消息:“SHIPS AT THE END OF FEBRUARY 2020 ”(“ 2020年2月末發貨”)。否則,將顯示標準消息“IN STOCK & SHIPS IMMEDIATELY ”(“現貨和船上交貨”)。
關與產品詳細信息頁面上的每個元數據的設置,重復上述步驟即可。(藍海億觀網egainnews)文末掃碼入群,對接跨境電商優質資源。不得擅自改寫、轉載、復制、裁剪和編輯全部或部分內容,請聯系我們授權。

藍海億觀網跨境賣家交流群!
跨境24H頭條資訊,關注跨境平臺最新政策推送行業最新動態。
全球跨境市場分析、電商政策及選品思維邏輯解讀。
知名跨境大賣財報分析,真實案例分析站內站外引流促單實操技巧!
掃碼入群,與同行共贏
留點想法
評論列表(0條)
藍海億觀網2023-04-13
藍海億觀網2020-05-28
藍海億觀網2021-02-09
藍海億觀網2021-05-14
藍海億觀網2021-01-21
藍海億觀網2020-05-13
藍海億觀網2022-01-19
藍海億觀網2025-01-20