跨境電商新媒體及生態服務平臺

藍海億觀網2021年09月26日 103
“移動設備改變了消費者的購物方式。據悉,2021年截至目前,亞馬遜店鋪頁面(Amazon Store)訪問量有69%是由移動設備貢獻的。所以,亞馬遜賣家必須優化移動端店鋪。亞馬遜店鋪移動端的優化是復雜的,同時也是需要不斷進行的,因為它會有屏幕”

移動設備改變了消費者的購物方式。據悉,2021年截至目前,亞馬遜店鋪頁面(Amazon Store)訪問量有69%是由移動設備貢獻的。所以,亞馬遜賣家必須優化移動端店鋪。
亞馬遜店鋪移動端的優化是復雜的,同時也是需要不斷進行的,因為它會有屏幕尺寸、分辨率、設備類型、瀏覽器的差別。
以下是來自Amazon Stores設計團隊分享的4個建議,供賣家在優化移動端店鋪頁的時候參考。
1. 利用Store Builder工具的更新功能
如今,亞馬遜賣家可以在桌面端或移動端輕松創建Store頁面,如果在桌面端創建,移動端就會自動創建,反之亦然。
當然,賣家可以分別進行桌面端和移動端的優化,以便在兩個端點都能更好地展示店鋪頁面。
藍海億觀網了解到,之前,亞馬遜賣家只能用Store Builder創建桌面端視圖,然后預覽查看移動端視圖,這對于Store頁面的移動端優化是一個挑戰。不過現在,Store Builder工具的功能已更新,允許賣家創建針對移動端優化的體驗。

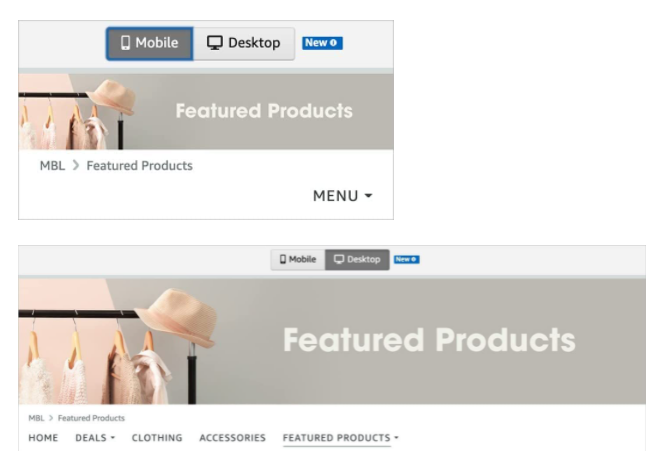
電腦端顯示器和手機屏幕是有尺寸差異的,有些版塊可能在電腦端展示得非常清楚,但在移動端就不是了,雖然系統會自動調節圖片以適應不同屏幕大小,但有時候效果不好。
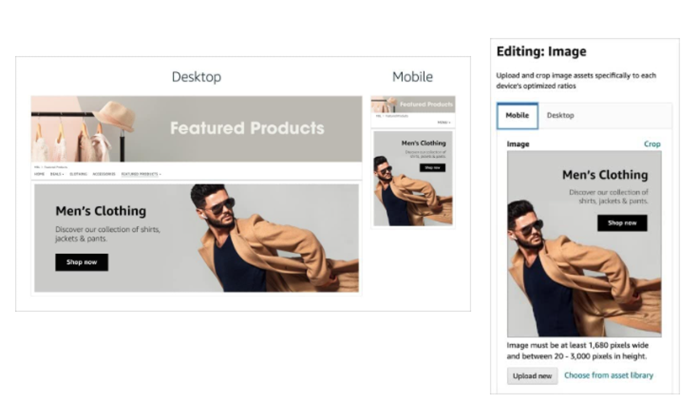
在這種情況下,建議賣家根據移動端情況,另外選擇尺寸和布局結構合適的圖片上傳,如下圖,切換到移動端版本的Store頁面,在Store Builder的右邊完成圖片上傳的操作。

需要注意的是,目前移動端不支持另外上傳帶文字的圖片,或者是可點擊購買的圖片。
2. 用移動設備測試
如前所述,現在賣家可通過Store Builder工具的更新功能,輕松查看其Amazon Store在移動端的視覺效果,發現有錯有誤的地方。
但是,用移動設備進行實景測試仍然是發現問題的最有效方法,也就是說,用手機或平板來進入Amazon Store頁面,向消費者一樣瀏覽,看看是否有影響到購物體驗的不足之處。
比如,店鋪導航是否清楚?文字或圖片是否可讀、易讀?是否模糊?
3. 確保頁面內容以正確的順序展示
移動設備的屏幕比桌面端更小,適合快速滑動瀏覽。所以,亞馬遜Store頁面內容的順序和布局,移動端和桌面端不是完全一樣的。

4. 優化header圖片
因為Store Builder工具更新了功能,所以亞馬遜賣家現在可以為移動端設置不同于桌面端的Header圖片,但是藍海億觀網了解到,圖片的高度是不能變的,移動端和桌面端的Header圖片尺寸要一樣。
這意味著,如果賣家對移動端Header圖片的大小進行了調整,就會壓縮Header版權的所有圖形元素,包括文本。
因此,請遵循以下要求操作:
a. 在Header圖片展示的產品數量控制在3個及以內,否則在移動端看起來會很凌亂
b. header的文案應少于30個字符,這樣才可以增加字體大小,使其在移動端清晰可讀,不會因文字過多、字體太小而看不清楚,建議字體大小至少要達到90pt Arial常規字體。
總之,亞馬遜Store頁面優化,移動端也要,桌面端也要。
(跨境電商新媒體-藍海億觀網egainnews Riley Huang)Coupang、Wayfair 、沃爾瑪、MercadoLibre等平臺入駐,品牌文案策劃及全網推廣、電商培訓和孵化等服務,請聯系我們。不得擅自改寫、轉載、復制、裁剪和編輯全部或部分內容。

藍海億觀網跨境賣家交流群!
跨境24H頭條資訊,關注跨境平臺最新政策推送行業最新動態。
全球跨境市場分析、電商政策及選品思維邏輯解讀。
知名跨境大賣財報分析,真實案例分析站內站外引流促單實操技巧!
掃碼入群,與同行共贏
留點想法
評論列表(0條)
藍海億觀網2021-08-17
藍海億觀網2021-07-29
藍海億觀網2021-02-26
藍海億觀網2021-11-16
藍海億觀網2020-01-31
藍海億觀網2021-04-06
藍海億觀網2021-06-09
藍海億觀網2025-01-16